Responsive Web Design - Een van de belangrijkste ontwikkelingen op webgebied in 2012!
Dat brengt ons kort even op het volgende: het is een complete misvatting dat een website op elk device of in elke soort browser er hetzelfde uit moet zien, tegenwoordig ontwerpen we toegewijd aan verschillende juiste weergaves, in plaats van aan een enkel ontwerp of weergave, elk device heeft immers zijn eigen ontwerp nodig, om optimaal gebruikt of weergegeven te worden.
Responsive Webdesign vangt veel problemen af
Soms heb je niet altijd de mogelijkheid een aparte website te ontwerpen voor verschillende formaten en / of devices. Het ontwikkelen van een website in een appversie voor verschillende aanbieders, een tabletversie, een mobiele versie, en dan ook nog eens een website kan bij elkaar soms best hard in de kosten lopen. Daar komt het begrip responsive design om de hoek kijken.
Met responsive webdesign wordt een enkel design gemaakt. Dit ontwerp past zich aan aan de schermgrootte van het apparaat waar je de website op bekijkt.
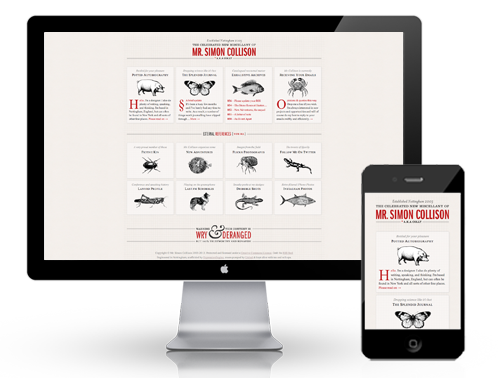
Dit is de website van Simon Collison: Colly.com
Afhankelijk van het doel of de doelgroep van je website kun je besluiten je website responsive te laten ontwerpen.
Responsive webdesign maakt gebruik van de nieuwste technieken van HTML5 en CSS3. Je website is dan dus helemaal actueel en maakt gebruik van de nieuwste ontwikkelingen op webgebied. Met een flexibel grid en verschillende responsive afbeeldingen (en de nodige technische kennis) kun je een responsive webdesign ontwikkelen.
8faces.com is een website die op een leuke manier omgaat met responsive webdesign.
Advertenties in responsive webdesign
Een probleem van responsive webdesign kan zijn dat advertenties op websites niet- of niet volledig mee zullen willen werken in zo’n website. Maar gelukkig kunnen we dit afvangen met het ontwikkelen van verschillende landingspagina’s voor de verschillende devices. Op deze manier detecteert de website voor je welk apparaat je gebruikt. Wanneer je apparaat herkend wordt, zal de juiste landingspagina voor je weergegeven worden, waarin ook die advertenties juist weergegeven zullen worden.
Een websiteweergave op je smartphone
Mobiele websites zullen we in het komende jaar vaker tegenkomen. Het responsive webdesign kan je daar enorm bij helpen Een mobiele website heb je dan namelijk in eerste instantie niet meer (of pas in een later stadium) nodig. Met een responsive website zorg je voor een fatsoenlijke weergave - ook op je telefoon.
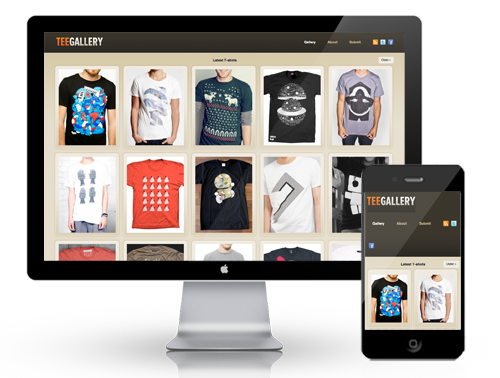
Gallery of webshop - productenweergave in responsive webdesign? Geen probleem. Een voorbeeld zie je op teegallery.com
Heb je zelf nog leuke voorbeelden van responsive webdesign, of misschien maakt jouw website daar wel gebruik van? Laat het ons hier weten.