Food Tech Park: een innovatieve website
Sinds enkele maanden staat de nieuwe website van het Food Technology Park Brainport in Helmond online, een innovatieve website. Benieuwd wat er zo innovatief aan is? Lees dan snel verder want in deze blog leggen we uit hoe we hier op gekomen zijn, hoe het werkt en hoe het vergaat in de praktijk.
Food Tech Park?
Het Food Tech Park, of languit Food Technology Park Brainport, is een initiatief van onder andere de Gemeente Helmond. Het park is een 4,8 hectare groot complex dat ligt aan de Suytkade in Helmond. In het Food Tech Park komen onderwijsinstellingen, laboratoria, bedrijfshuisvesting, pilotfabrieken en ontspanningsmogelijkheden. Sinds het begin van 2013 hebben al een aantal bedrijven hun intrek genomen.
Het Food Tech Park richt zich op de wereldwijde voedselproductie en probeert deze in kwalitatieve en kwantitatieve zin te verduurzamen via valorisatie en het toepassen van nieuwe innovaties op het snijvlak van Food & Technology. Kijk voor meer informatie op de website.
Ontwerpfase
De website van het Food Tech Park hebben wij in samenwerking met Igorism en Een creatieve geest gemaakt. Met zijn drieën zijn we, nadat duidelijk was geworden wat de Gemeente Helmond precies wilde bereiken met de website, gaan brainstormen over de nieuwe website. De grootste uitdaging hierbij was dat de website drie doelgroepen moest gaan bereiken, namelijk: huren/huurders, investeerders en omgeving. Deze drie doelgroepen mochten echter niet direct bij naam aangesproken worden, of groots zichtbaar worden op de website omdat we de gebruikers niet in een hokje wilde stoppen.
Een navigatie structuur met een menu was dus geen optie, maar hoe pak je het dan aan, als een website eigenlijk geen menu mag hebben? Dan laat je toch gewoon het menu weg, dachten wij! Op het begin hebben we hier nog over getwijfeld, wij hadden nog nooit een website gezien zonder menu. Want hoe zorg je er dan voor dat gebruikers door de website heen gaan bladeren?
We hebben toen besloten dat we zouden gaan bijhouden waar de gebruiker het vaakst op klikt en dus het meest geïnteresseerd in is. Op verschillende plaatsen wordt dan relevante informatie op basis van zijn of haar klikgedrag getoond, zodat de gebruiker door blijft klikken.
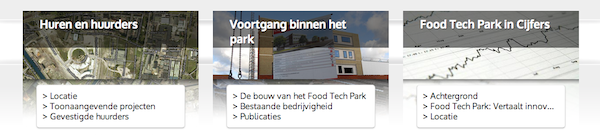
De drie doelgroepen zijn tevens op elke pagina vertegenwoordigt door middel van een slider. Deze slider bestaat uit drie blokken, elk blok toont relevante informatie voor een bepaalde doelgroep.

Realisatiefase
Dit is allemaal mooi bedacht, maar hoe kunnen we dat nou het beste op de website gaan bijhouden, zonder dat de gebruiker daar iets van merkt? Uiteindelijk hebben we ervoor gekozen om aan elke link mee te geven tot welke doelgroep de pagina achter de link behoort.
Zodra de gebruiker op een link klikt wordt er doorgestuurd op welke doelgroep de gebruiker zojuist geklikt heeft. Een teller houdt vervolgens bij op welke doelgroep de gebruiker het vaakst geklikt heeft. De doelgroep met de meeste klikken komt dan ook vaker terug op de website, omdat we uit het klikgedrag van de gebruiker kunnen afleiden dat hij of zij daar het meest in is geïnteresseerd.
Zodra de gebruiker de website verlaat worden zijn of haar gegevens gewist, zo blijft de privacy van de gebruiker gewaarborgd.

En nu?
De website van het Food Tech Park is de eerste keer waarbij we dit principe hebben uitgevoerd en het werkt erg goed! In de toekomst zullen we dit vaker gaan doen, als de website daarvoor geschikt is.
Wat vind jij ervan? Vind je het makkelijk werken of mis je het menu? Denk je dat het in de toekomst vaker zal gaan voorkomen? Laat het ons weten op Facebook, Twitter of Google+!