De technische aspecten van je website-afbeeldingen
Wat je over website-afbeeldingen weten moet
Wil je met enige regelmaat afbeeldingen aan je website toevoegen, dan ontkom je er niet aan om wat meer te weten over de technische aspecten zoals grootte en bestandstype. Daarom wat meer achtergrondinformatie over achtereenvolgens:
- pixels;
- resolutie en dpi;
- bestandstypen;
- Zoso-websites en afbeeldingen.
Over pixels gesproken
Wat is een pixel? Wellicht niet nieuws, maar toch … Een pixel is een enkele gekleurde punt (Eng.: dot) op het beeldscherm van de computer of in een digitaal beeld. Veel pixels bij elkaar vormen samen een beeld. Alles wat op het scherm te zien is, is opgebouwd uit pixels. (Bron: Wikipedia).
Je ogen zijn gelimiteerd in het onderscheiden van punten. Van dichtbij kun je twee bij elkaar staande punten (pixels) nog onderscheiden, maar naarmate je verder af gaat staan lijken ze één punt te vormen.
Over resolutie gesproken
Meer pixels = meer scherpte. Bestaat een afbeelding uit te weinig pixels, dan lijkt het onscherp te worden. De afbeelding lijkt dan op een ouderwetse krantenfoto. Dus hoe meer pixels, hoe scherper. Zolang je ogen het maar kunnen onderscheiden.
Dpi. De resolutie drukken we uit in dpi: dots per inch. We zouden ook pixels per millimeter kunnen zeggen, maar dpi is de standaard geworden. Omgerekend is 254 dpi hetzelfde als 100 pixels/cm oftewel 10 micropuntjes per millimeter. 10 van die puntjes per millimeter kunnen wij zonder vergrootglas niet meer onderscheiden.
Zoso-Tip. 300 dpi (vaak een standaard voor printers) is ruim voldoende om scherpe afbeeldingen te printen.
Fotocamera’s. Camera’s hebben tegenwoordig een veel grotere resolutie dan 300 dpi. 6.000 x 4.000 (24 miljoen) pixels is al heel gewoon. En dat wordt allemaal op een kleine, lichtgevoelige sensor gepropt. Bijvoorbeeld op een CMOS-sensor van 23,5 x 15,6 mm (366,6 m2). Dat zijn dus meer dan 65.000 pixels per mm, oftewel 165.000 dpi. Maar je kijkt uiteraard nooit naar een afbeelding van 23,5 x 15,6 mm en daarom wil je de afbeelding uitvergroten op papier (foto) of op het beeldscherm. Vandaar dat een grote resolutie voor je camera wel handig is.
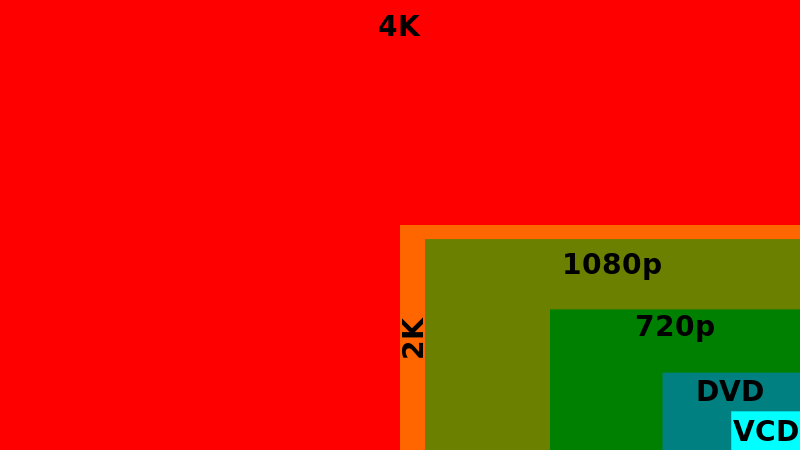
Beelschermen. Ook voor beeldschermen geldt: hoe hoger de resolutie, hoe scherper. Veel voorkomende resoluties zijn:
- 800 x 600
- 1.024 x 768 (XGA - Extended Graphics Array)
- 1.280 x 1.024 (SXGA - Super Extended Graphics Array)
- 1.920 x 1.080 (HD – High Definition)
- 3.840 x 2.160 (Ultra HD of 4K)

Over bestandstypen gesproken
Twee veel voorkomende bestandstypen zijn JPG en PNG. Jpg is een gecomprimeerd bestand; het is vele malen kleiner dan een afbeelding waar alle informatie nog bewaard is (bijv. een RAW-bestand). JPG volstaat prima als bestandsformaat voor website-afbeeldingen. PNG laat iets minder details zien en moet je gebruiken als je een transparante achtergrond wilt. Vaak geldt dat voor logo’s, tekeningen, e.d. Het GIF-bestand is altijd een animatie, een bewegende afbeelding.
Zoso-Tip. Gebruik PNG-afbeeldingen voor je website als je een transparante achtergrond wilt, zoals bijvoorbeeld bij je logo. In de meeste gevallen volstaan JPG’s prima.
Hoe groot moeten website-afbeeldingen nu eigenlijk zijn?
Inladen duurt te lang. Afbeeldingen met een grote resolutie zijn vaak erg groot en zwaar. 10 tot 20 MB is al heel gebruikelijk. Als je deze voor je website gebruikt, duurt het inladen van de afbeeldingen erg lang. Te lang! Je zult je een grote afbeelding dan ook moeten verkleinen.
Zoso-Tip. Verklein een afbeelding vóórdat je hem upload naar je website. Vaak kun je een afbeelding weliswaar in het CMS (content management systeem) van je website verkleinen, maar het opslaan op de server kost dan onnodig veel ruimte. En het uploaden duurt lang.
Optimale grootte. De optimale grootte voor je website hangt af van de toepassing. Gebruik je de afbeelding op je homepage over de gehele breedte, dan kan het aantal pixels wel 1.000 tot 1.600 bedragen.
Zoso-Tip. Houd voor normaal gebruik (blogs en productafbeeldingen) een resolutie van je afbeeldingen aan van 800 x 600 pixels.
Zoso en afbeeldingen
Het Zoso-CMS. Bovenstaande geldt ook voor het unieke Zoso-CMS. Als je via de module ‘Media’ afbeeldingen toevoegt, kun je deze nog een nieuwe naam geven en je kunt de afbeelding nog bewerken. Je kunt o.a. de afbeelding verkleinen door het aantal pixels aan te passen. Let op! Als je de foto dan opslaat is de afmeting definitief gewijzigd. Je kunt ook de afmetingen pas aanpassen op het moment dat je de afbeelding in de webpagina opneemt.
De afbeelding op je website. Op de website zelf worden de afbeeldingen dan automatisch gecomprimeerd (verkleind). Hierover hoef je je dus geen zorgen te maken. Indien nodig maken wij meerdere varianten van één foto. Bijvoorbeeld voor de thumbnail (verkleinde foto) en de uitvergrote foto.
Zoso-Tips
- Afrader: foto’s vergroten gaat altijd ten koste van de kwaliteit.
- Mobiele apparaten hebben tegenwoordig een veel hogere resolutie. Een telefoonscherm had een paar jaar geleden vaak 72 dpi terwijl de nieuwe iPhone 401 dpi heeft. Omdat smartphones dus een hoge resolutie hebben, moeten de afbeelding daarvoor ook een hogere resolutie krijgen. Anders ziet de afbeelding er op een computerscherm prima uit, maar op mobiel ‘pixelig’.
- De “nieuwste” resolutie is 4K, oftewel Ultra HD. De resolutie is 4 x HD en wordt vooralsnog voornamelijk toegepast in schermen van 50 inch of meer.
- Voor fotografie voor de website is de laagste stand van je camera of telefoon vaak al ruim voldoende.
- Probeer afbeeldingen onder de 200kb te houden voor optimale weergave snelheid.
- Met een responsive website worden afbeeldingen automatisch aangepast aan de schermgrootte van het apparaat waarmee de website bekeken wordt.
Zoso-Tip. De laagste resolutiestand van je camera is meestal voldoende voor website-afbeeldingen. Probeer die afbeeldingen sowieso altijd onder de 200kb te houden. Voor Zoso-websites worden de afbeeldingen automatisch aangepast. Daar hoef je je dus niet druk over te maken.